 Agenda
Artikelen
Programma
Agenda
Artikelen
Programma

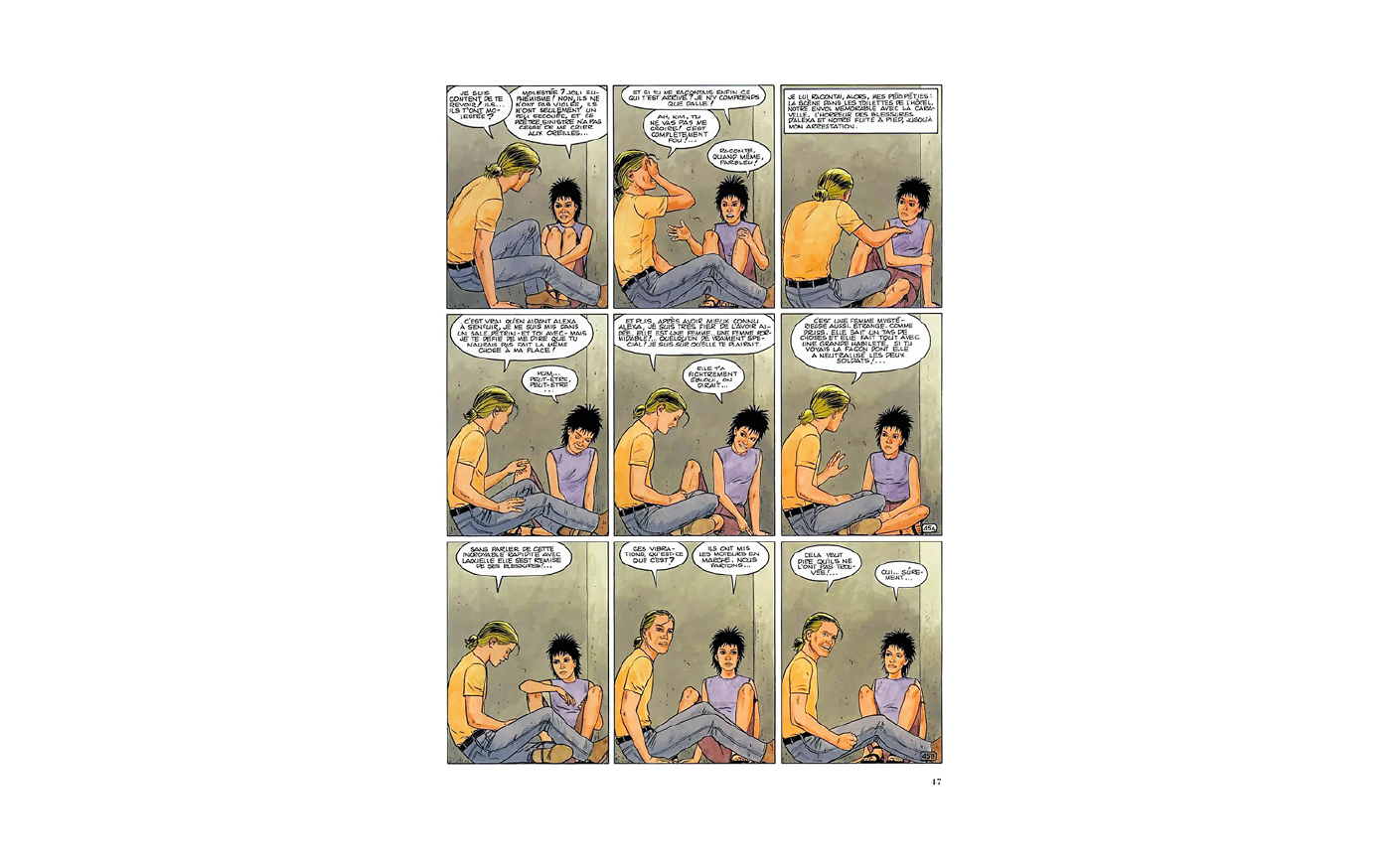
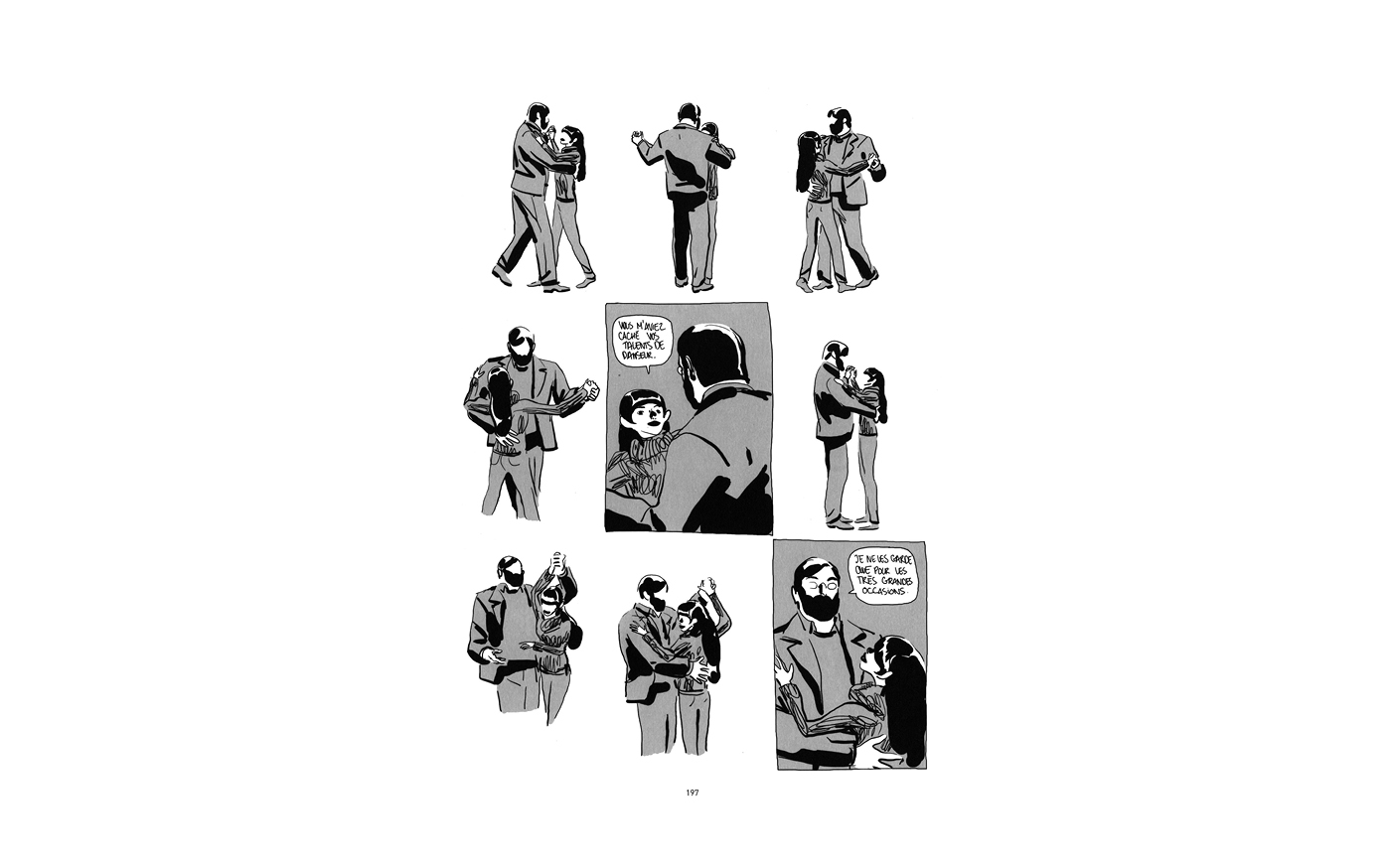
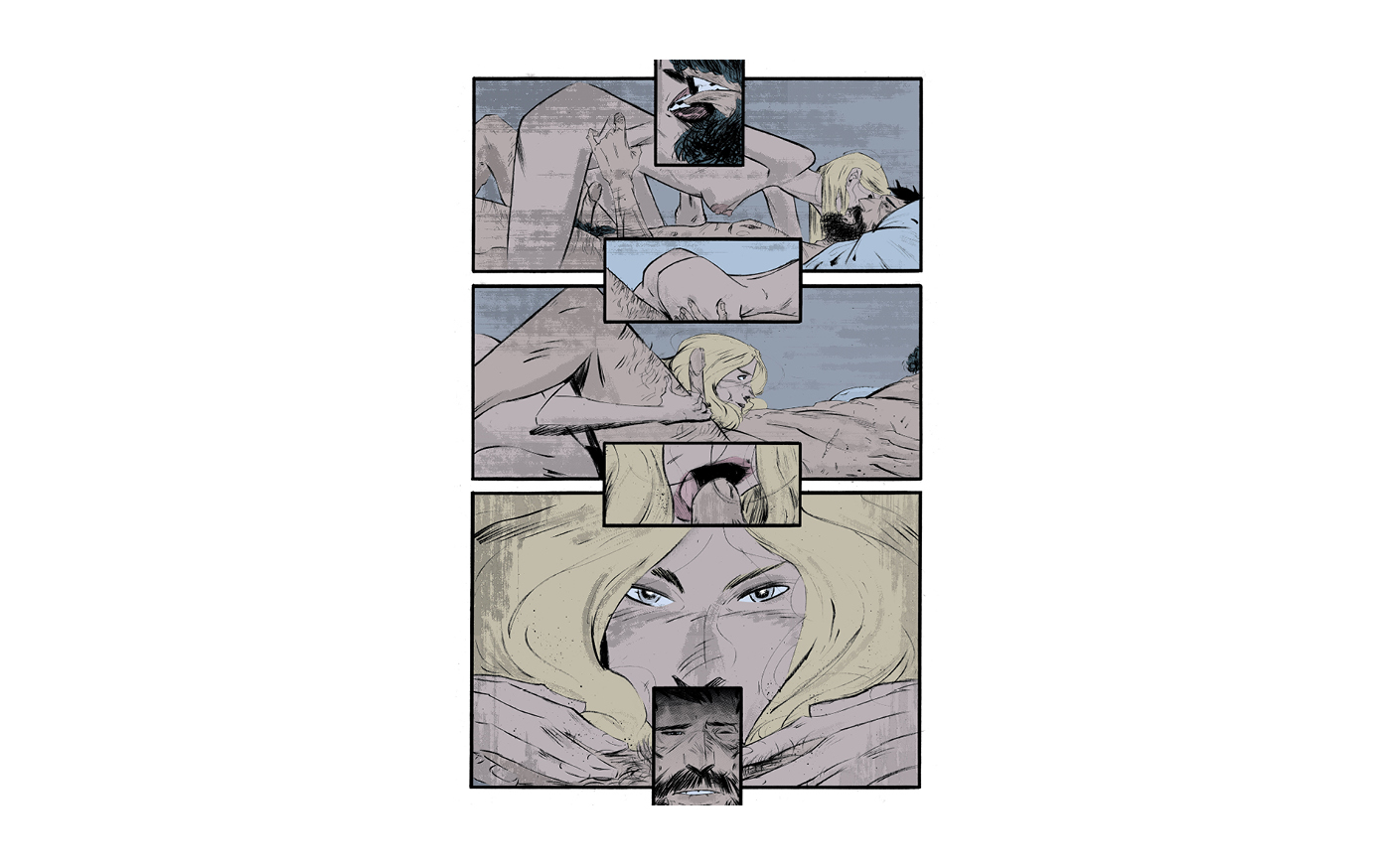
One of the most intrinsic aspects of comics is the sequencing of imagery. Images follow each other to tell stories where characters move, talk, think, and eventually, come alive.

Narrative creates the illusion of time, whether it is in written form in novels, or in comics where words and images follow each other, any story deals with the passing of time. Even the shortest of examples can trigger the feeling that time has passed, e.g. ‘For sale: baby shoes, never worn.’[1]
‘This phenomenon of observing the parts but perceiving the whole has a name. It’s called closure. In our daily lives, we often commit closure, mentally completing that which is incomplete based on past experience. […] In an incomplete world, we must depend on closure for our very survival.’[2]

Here, Scott McCloud talks about how we automatically complete ‘incomplete’ images. This ‘observing the parts but perceiving the whole,’ or ‘closure,’ is also inherent to storytelling. By compressing stories to their essence, we can tell tales of a thousand years in minutes. As we saw previously, stories that don’t tell you much can speak volumes.
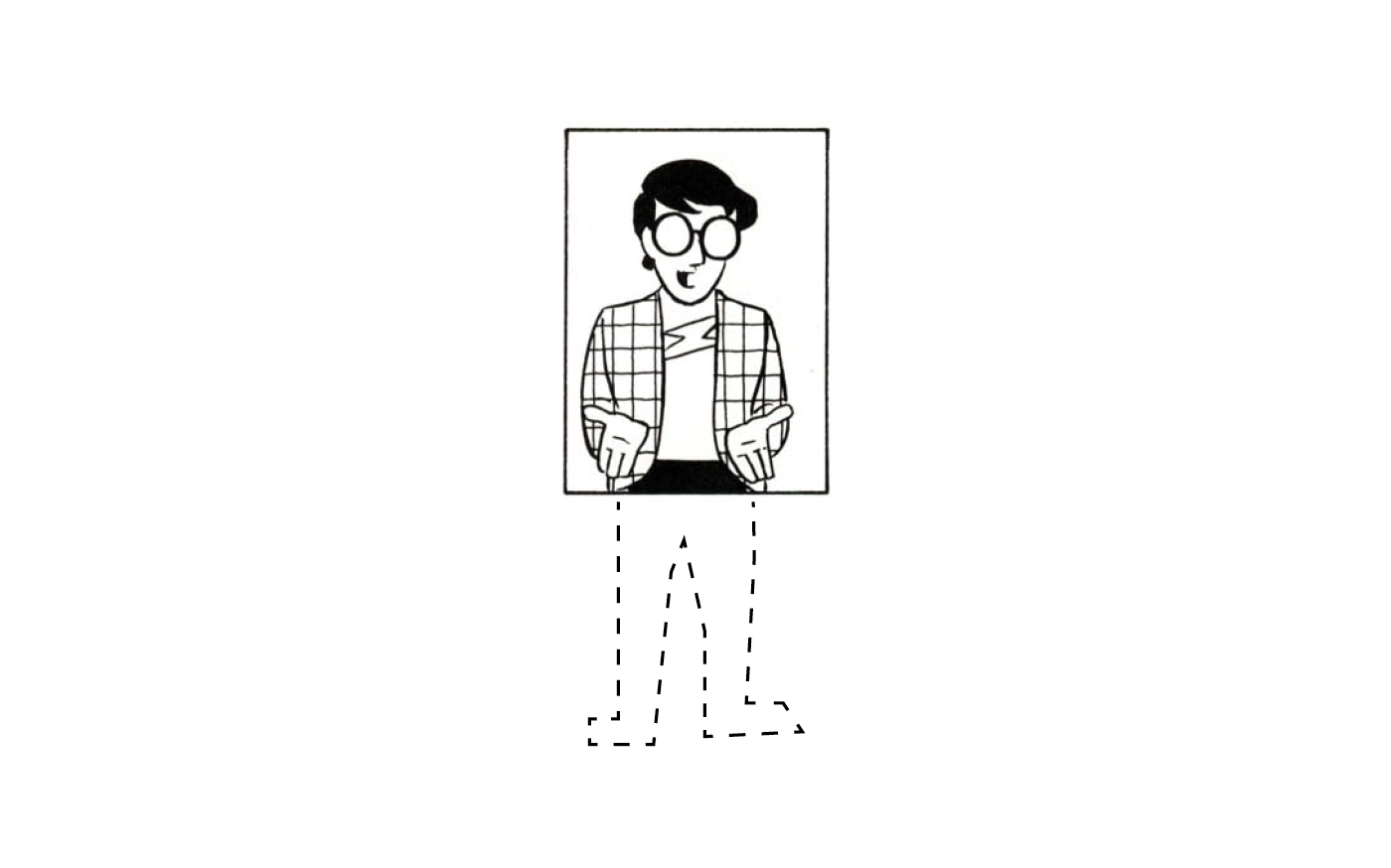
Knowing this enables designers to create visuals that step outside of their two-dimensional worlds. By using sequences of images, or images where movement is shown, rather than a single, static image, you can animate imagery to create the illusion of time.

Time is a phenomenon we know from our four-dimensional world; by using narrative to create the feeling of time passing, images are brought to life by making flat imagery seem more real, alive, and relatable by infusing this one aspect of ‘real life’ into them.
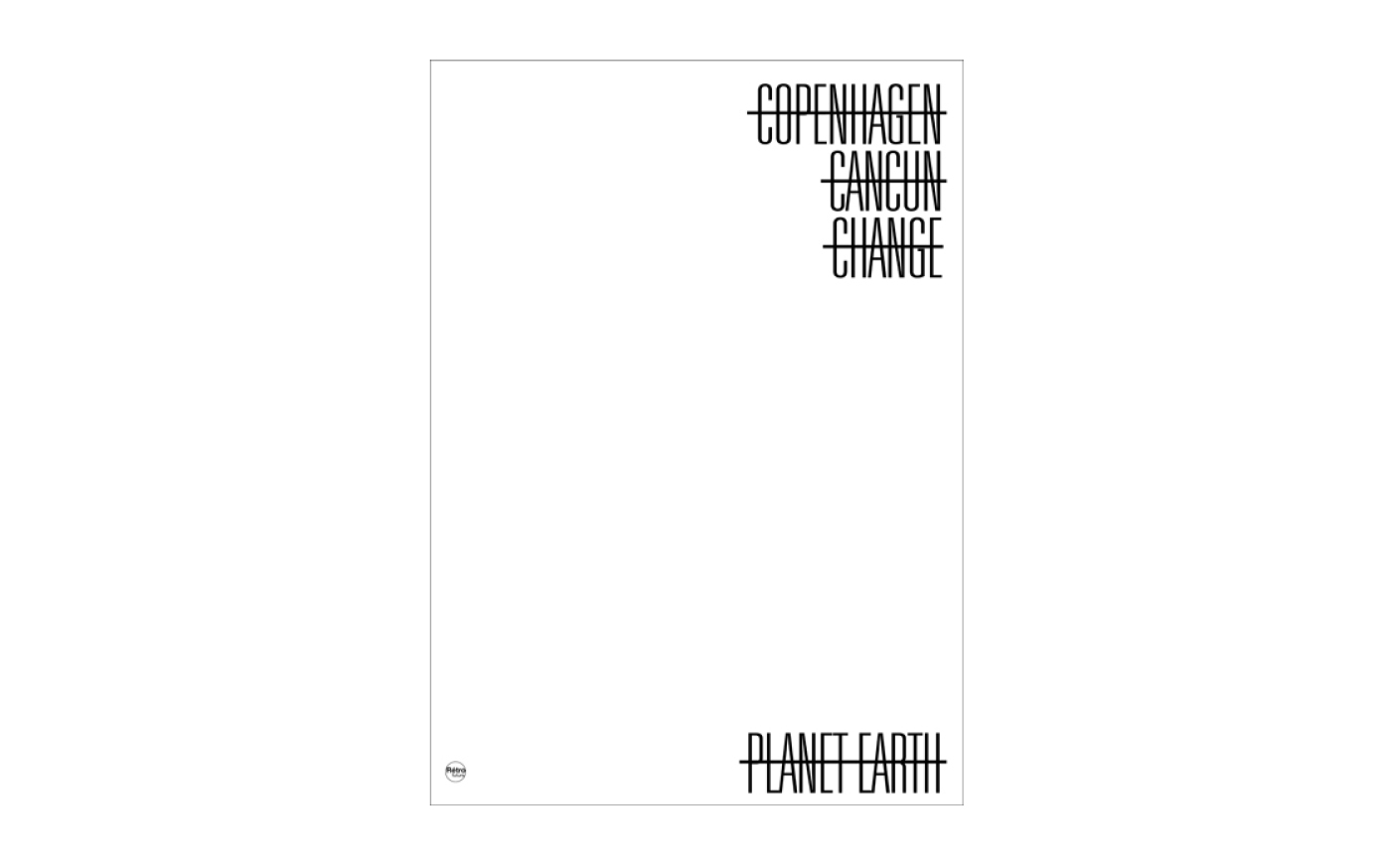
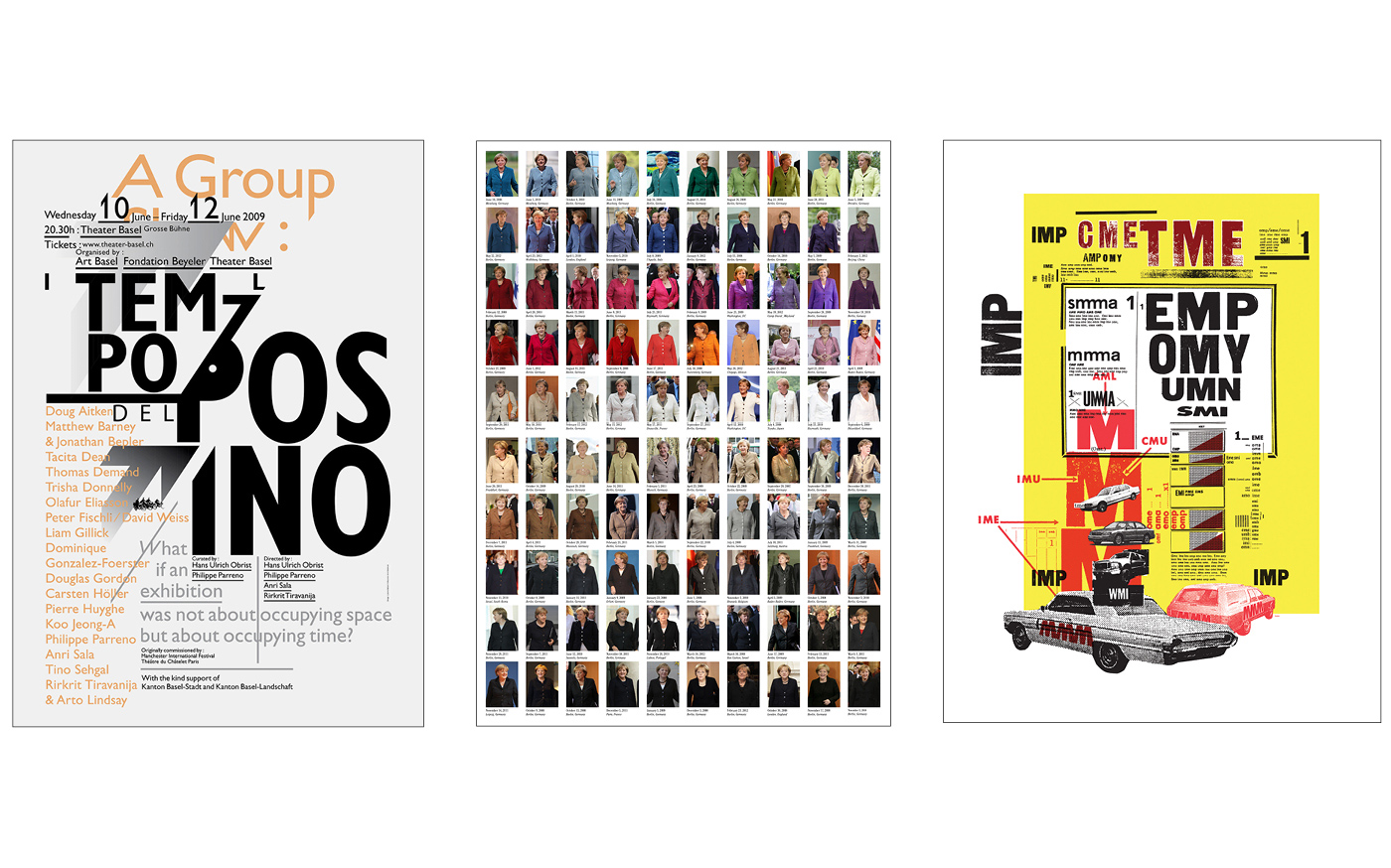
Visuals don’t necessarily need to be put in narrative sequences to call on this effect. Another way to induce a feeling of passing time is to create an imagery overload where a prolonged measure of time is necessary to ‘read’ the whole image. Examples of this effect can often be seen in the works of graphic designers like Ludovic Balland, Noortje van Eekelen, or Martin Venezky; or in movie posters where images are often taken from different parts of a story to create an overall feeling of what the movie will be like.


‘What is specific to comics — one of the things — are the empty spaces between the panels. These spaces are pure imagination. By interacting with a comic we fill the space with our imagination, we engage our senses, we recover our senses, we learn to see more, hear more, feel more.’[3]

I believe infusing graphic design with just a little bit of the spirit of comics, and any other medium for that matter, allows us to keep pushing the boundaries of what is possible and acceptable within graphic design.
By looking at and learning from other media, we can expand the definition of design.